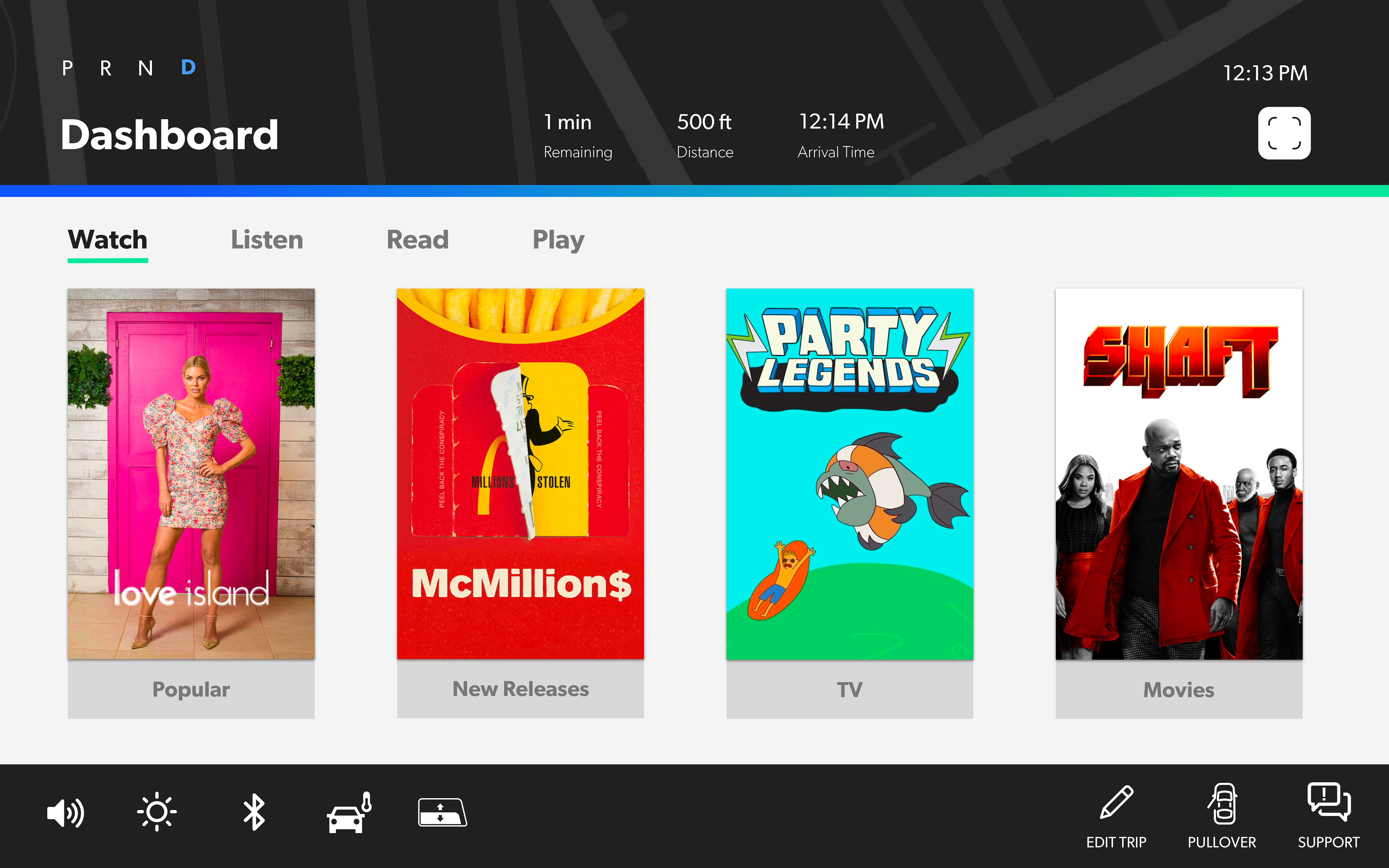
My UI concept on left, Google's Waymo mobile app on right
The Challenge
The Waymo One mobile app allows users to order an autonomous vehicle via google maps. But what happens once the rider enters the vehicle?
What factors make a rider choose an autonomous vehicle over calling an Uber, taking the train, or getting a ride from a friend?
How might we create an in-ride experience that caters to riders basic transport needs while standing out in a market already ripe with travel options?
The Outcome
I used conducted online research coupled with in person interviews to create an engaging and intuitive interface that functions as an all-in-one control center for riders while promoting a sense of trust and familiarity in the driverless system.
Unfortunately, the pandemic cut the last stage of the process short making it difficult to fully validate and iterate on the design.
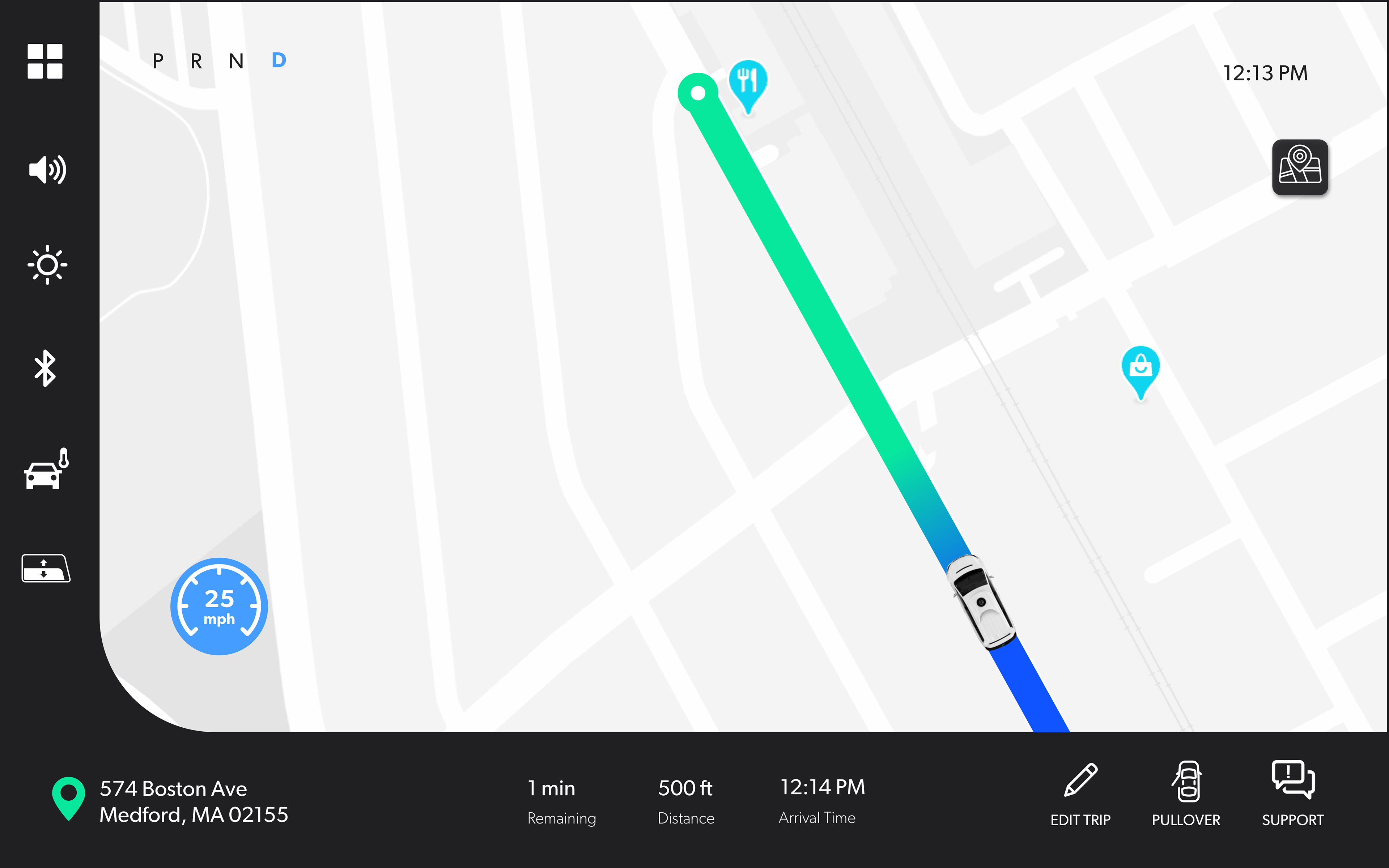
A ride in progress screen with 3d car from Waymo's visual assets and a custom map view made using google maps API
Research
Initial Research
I started by gathering online inspiration, looking at everything from existing car share apps like Uber, Lyft, and Via to airplane in-ride entertainment systems to bus route and subway maps from various cities as well as smaller towns.
Planning and Ideation
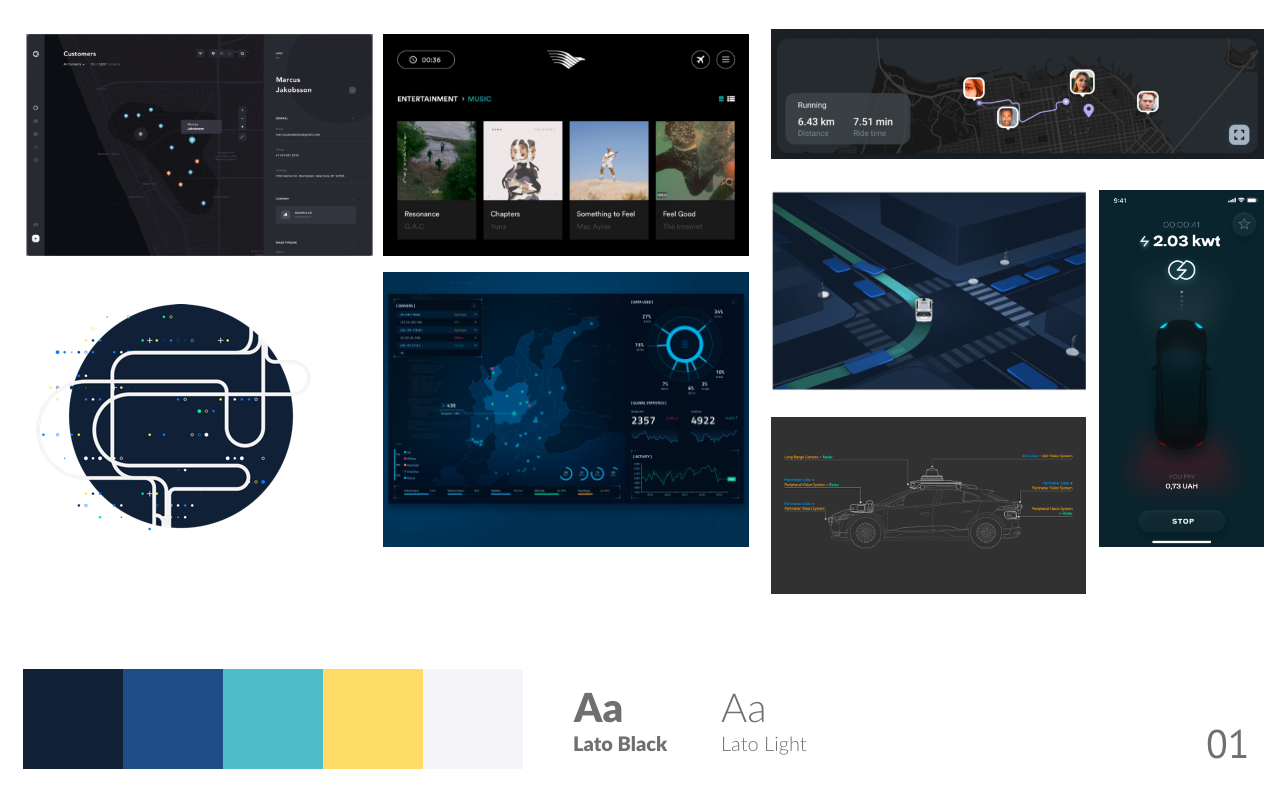
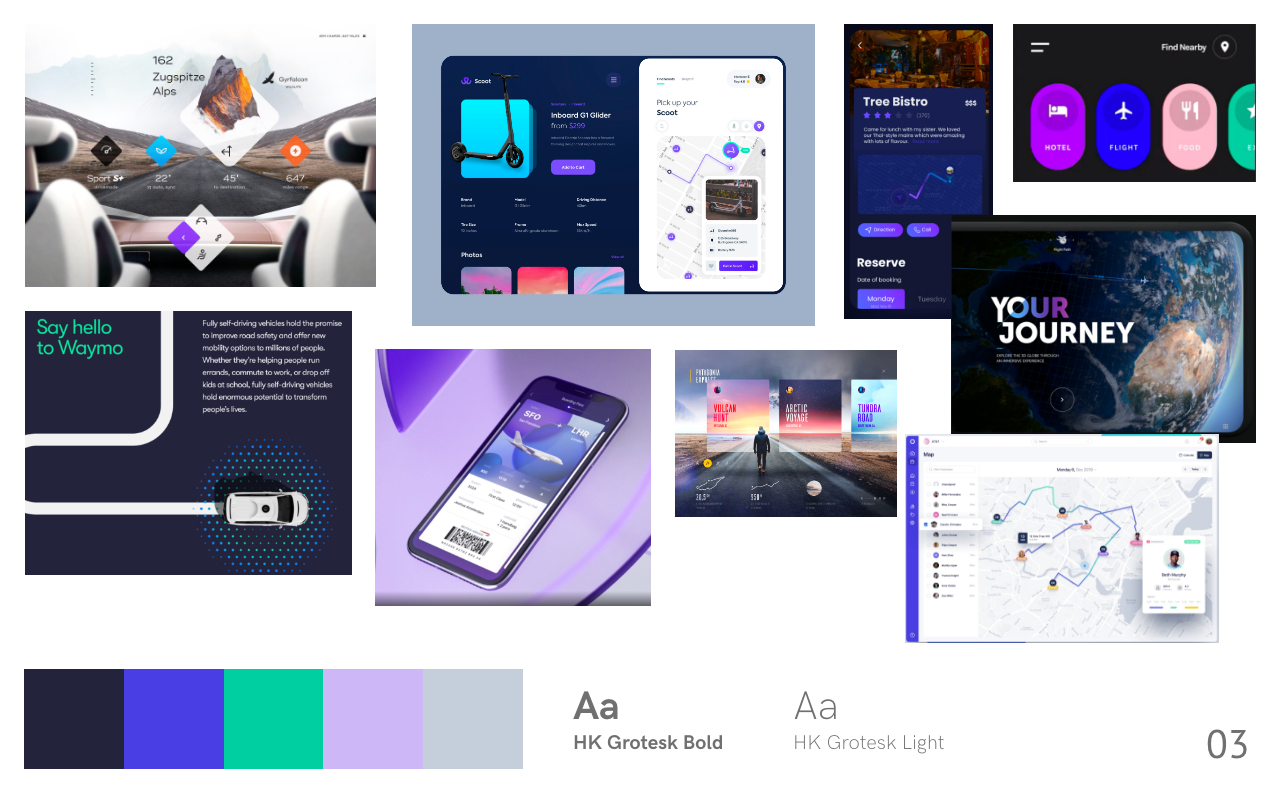
After familiarizing myself with basic features and functionality common among all the apps I looked at during initial research, I diagrammed the UI structure for my app and created three distinct moodboards to get a sense of look and feel.
User Interviews
I printed out copies of the moodboards and brought them to my university campus center where I asked students already gathered in groups of 3-7 to take a look at the three moodboards so I could get some initial reactions. I then used the moodboards to lead into a more focused interview that included probing about topics such as each students' ride share usage, their relationship with new consumer tech (I used air pods as one example because of how controversial they were during release), their relationship with travel, and specifically, things that they wish they could do in an Uber (but can't because of the driver presence).



Contextual Inquiry
Because I did this project as a student with limited resources and knowledge, I turned to the sources I had access to at the time to further validate my ideas. I used ride share apps somewhat frequently and decided to interview the drivers about what they look for in a good ride share app. I interviewed five drivers, all of whom drove for at least two different ride share companies (e.g. Lyft and Uber). I asked them questions ranging from what kind of information they want to see (arrival time, distance, map graphics like lines highlighting the route, info about riders, etc.). I also asked them about rider behaviors ("What's something that riders often ask you for when they get into the car? What's something you wish you could change about the pickup and drop-off process?").
Flow diagram based on initial research and interviews
Feedback
The feedback from my guerilla research was extremely informative in this design process. When asking people which features were most important in a ride share style application, most interviewees noted that they wanted to see a map and some element of time for the ride (duration, distance, and/or ETA) even though they weren't necessarily checking. But why was this the case?
For the drivers, seeing a map with basic stats on distance, duration, and ETA was important because it helped them navigate to the target destination. One driver noted that even though she typically used her own navigation app (google maps or Waze) to read these stats, she still appreciated having them displayed on her Lyft driver-side app because she felt it showed the rider that they could trust her.
For the riders, seeing these stats and map views were important because they felt it was useful to get a sense of where they were in their journey.
When asking people to think about what a driverless ride share experience might look like, many interviewees, drivers and riders alike, noted that their biggest barrier to using such a product would be their ability to trust in the system.
How would they know the car was going to the right place? How could they trust that the car was working properly? What if they suddenly got sick and needed to pull over? What if they accidentally called a car or stopped the ride? Who would they call for help?
I took note of all of these concerns and fears and attempted to build out appropriate solutions in my UI using either a specific interaction (like a manual sliding button on the in-ride screen to start the ride versus an automatic, distance based start) or surfacing specific information at the right time (showing what gear the car is in when it goes from pickup to starting the ride).
Some notable reasons for why riders and drivers would prefer having a product like this included having a ride share option for people that wanted to take longer rides across state lines (drivers sometimes get these requests and cannot tell that they will be driving someone across a border until the rider has entered the car) and, for riders, being able to make hyper specific changes to temperature, lighting, and map information without having to inconvenience the driver.
Wireframes
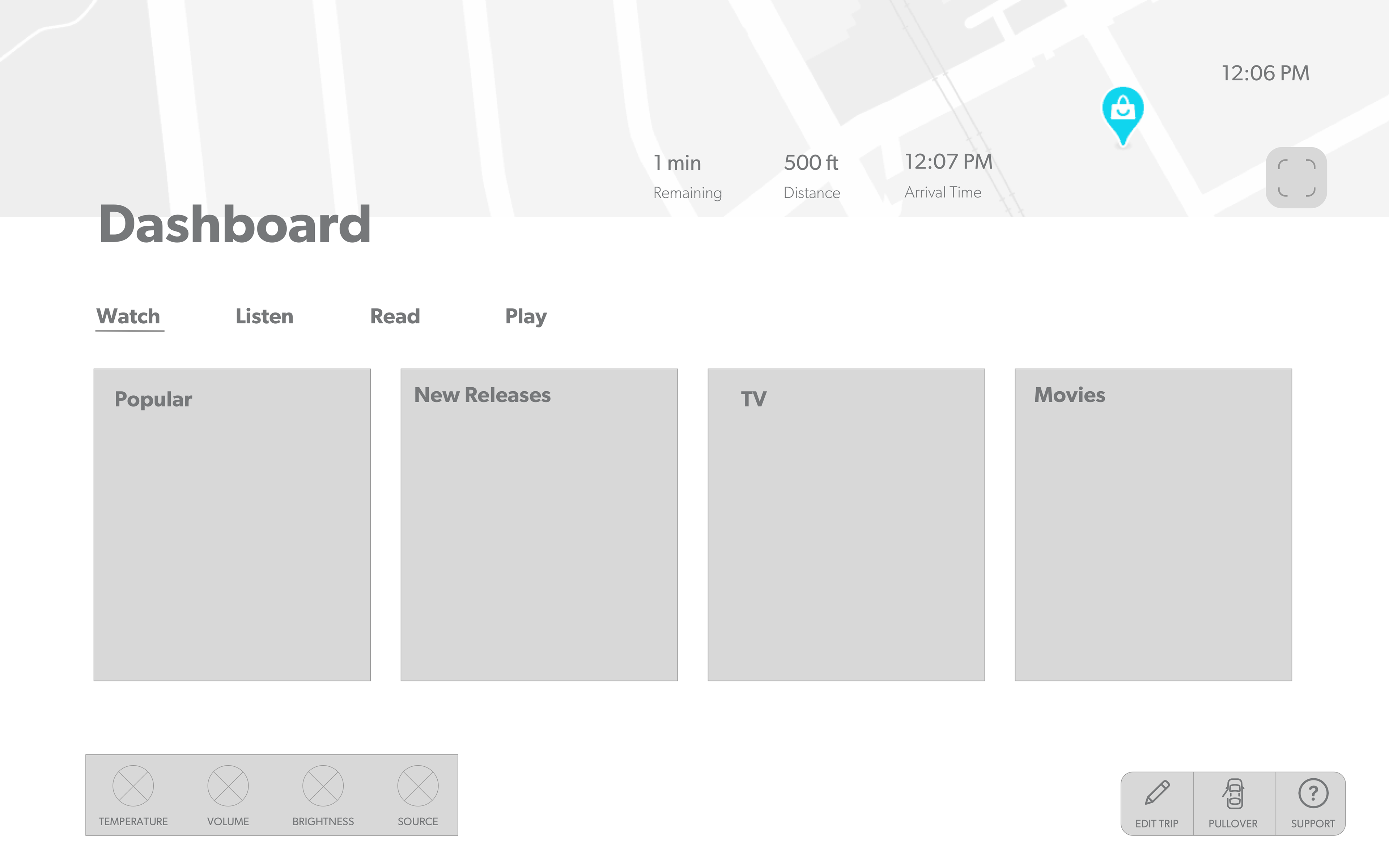
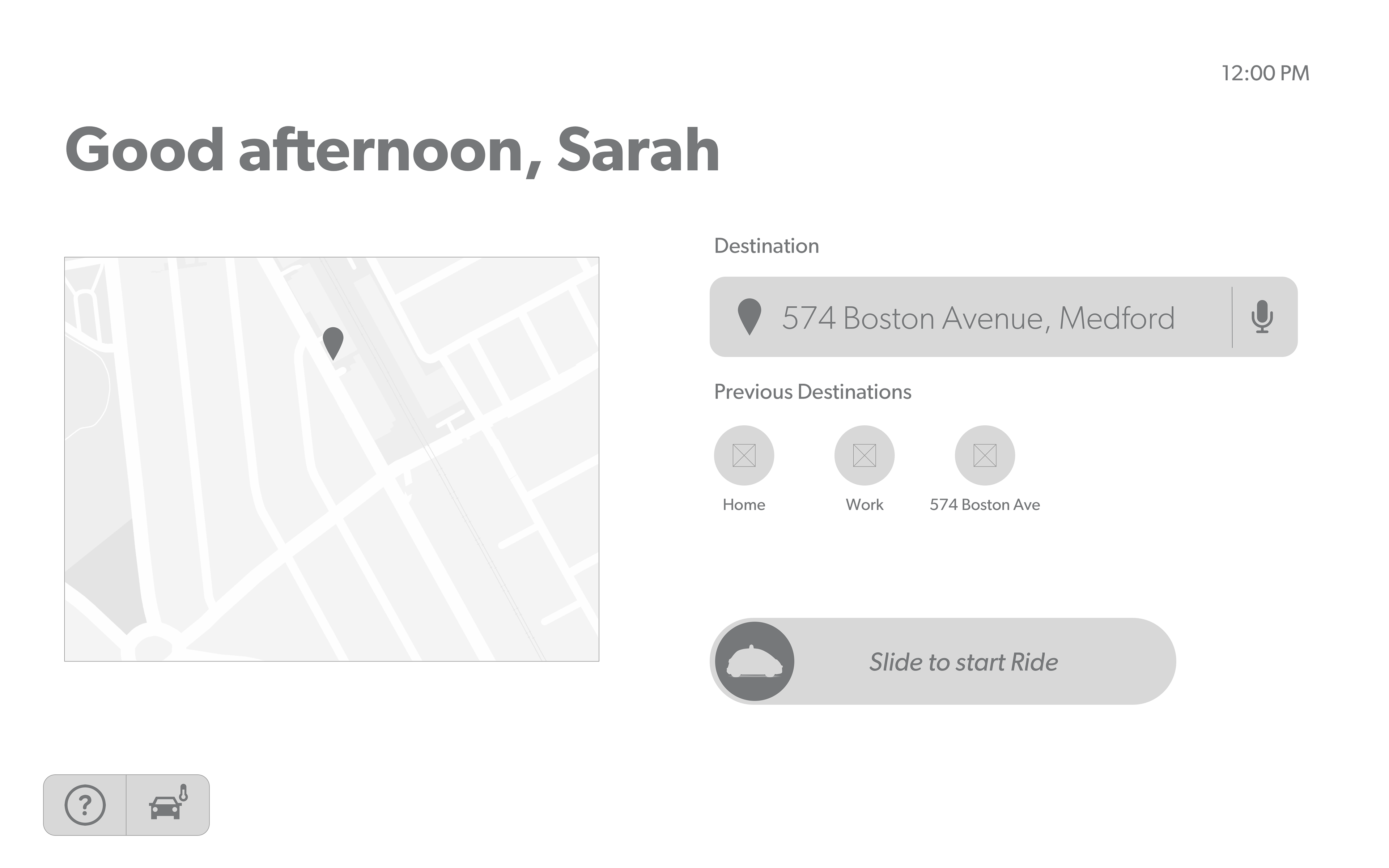
Based on the feedback I collected, I created a few wireframes detailing what the app might look like. I then showed them to friends and asked them what they expected each icon, button, and interaction to do. I gathered more feedback on icons that people found confusing, interactions that seemed too tedious, and things that people liked. I applied this feedback to my next iteration and eventually created a high fidelity, clickable prototype to further test my decisions.




Mockups
The photos below depict a few screens that a user might see during their in-ride Waymo One experience. The screens detail the start screen, the mandatory safety and onboarding video, what the map view looks like at night, what it looks like during the day, what the entertainment options look like, and what a basic interaction using the left hand icon bar (temperature adjustment in this case) would look like.






Next Steps
Due to the pandemic, the project was put on pause. Since it was merely a conceptual UI, I felt that further validation could wait. However, if I were to continue with this concept, I would have used my high fidelity clickable prototype to further test and validate the UX behind the app.