Timeline
2 Weeks
The Challenge
The Massachusetts Bay Transit Authority (MBTA) needs a new fare system. Our challenge was to design a mobile experience that will help reduce the time it takes to ride the T.
The MBTA currently operates on an outdated Automated Fare Collection (AFC 1) system that limits the options and locations to purchase and load tickets to a select few stations. While there is an online system where T riders can load money onto an already purchased, refillable CharlieCard, the site is difficult to navigate and the reloading process requires users to wait 12 hours before gaining access to their funds.
The Outcome
The MBTA has proposed replacing the old fare system with a fully redesigned Automated Fare Collection system (AFC 2.0) in an effort to create more flexible fare payment options, increase the efficiency of the turnstile payment process, and improve the customer experience.
My team and I designed a mobile app concept that supports the MBTA's AFC 2.0 project goals by providing a comprehensive experience as a response to the most common user needs and wants.
Research
Each project group member conducted focus group interviews and ran a card sorting exercise with five people who ranged in age from 18-52 and fell into one of the following three categories:
The Daily Commuter - someone who relies heavily on the public transit system to get anywhere and everywhere, does not own a car, regularly rides both trains and busses
The Occasional Rider - someone who uses the public transit system only when they feel that it is faster or easier than driving or paying for a ride share service to get to their destination
The Non-User - someone who has little to no familiarity with riding the T, includes people who drive from areas that do not have an MBTA connection and people who are visiting from outside the area
Wireframes
Based on our user interviews, we found that the features that users wanted most in an MBTA transit app were the ability to purchase tickets and load funds onto a digital ticket, a digital CharlieCard that could be quickly accessed and used to pay transit fares, and a navigation page that could give users time estimates and directions for planned trips.
Each Group member focused on building out one feature from list of possible features that we gathered during our research.
Initial Mockups
The first set of mockups was designed collaboratively to ensure that everyone in the group had a similar understanding of the app's flow and features. We chose to add the profile and settings section after running more focus groups where people indicated an interest in the ability to customize certain features, such as auto withdrawal and notifications.



Refined Mockups
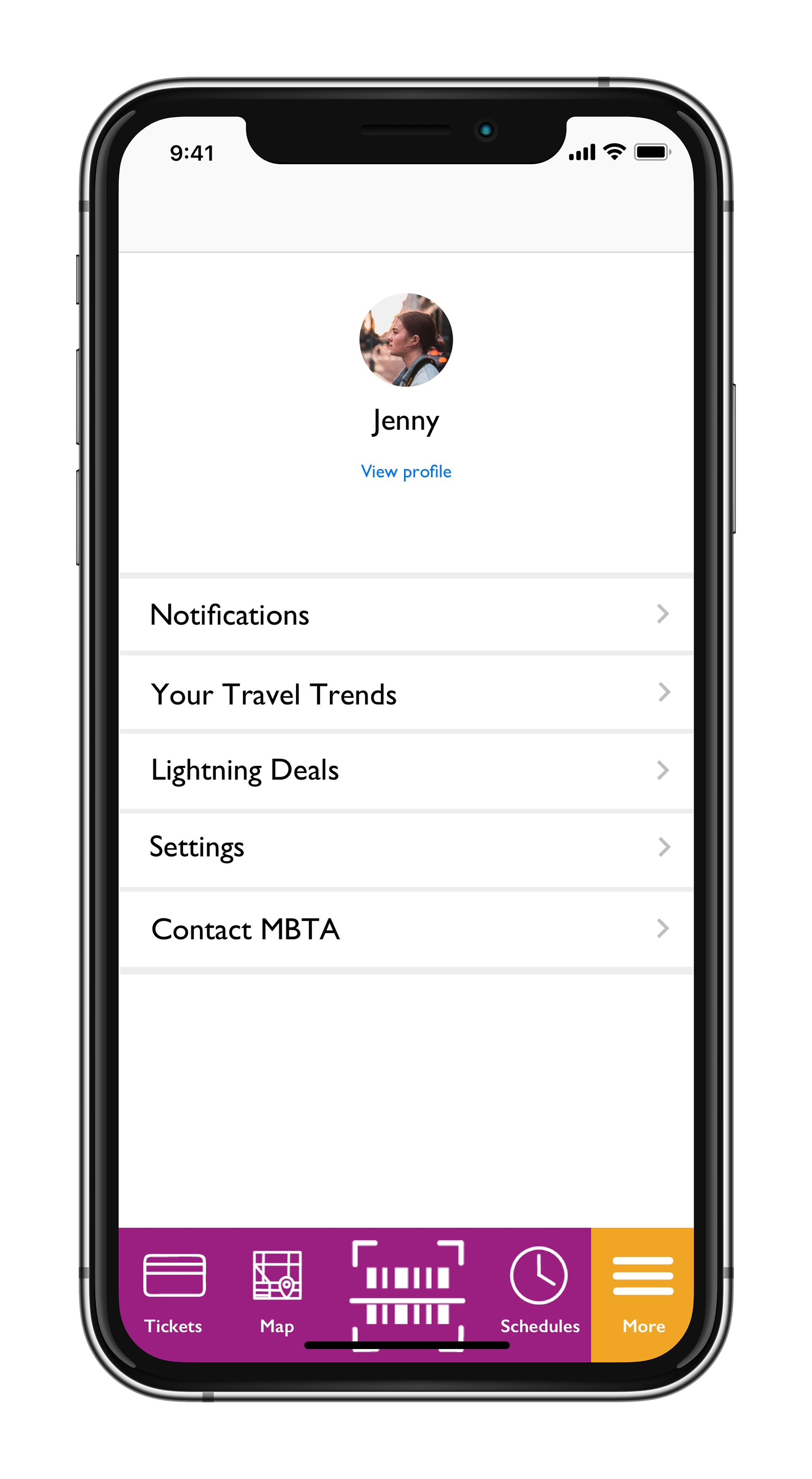
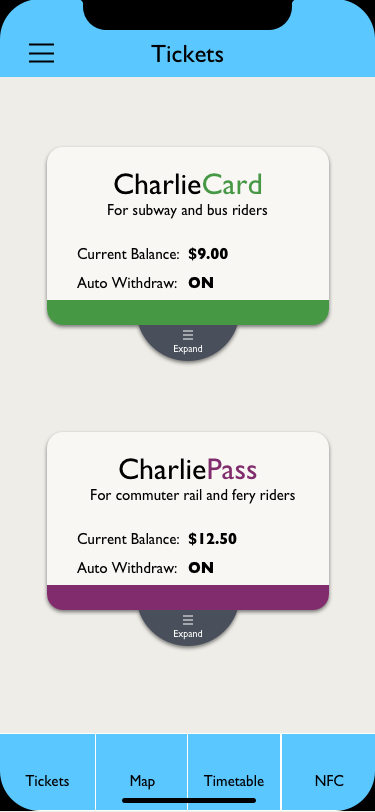
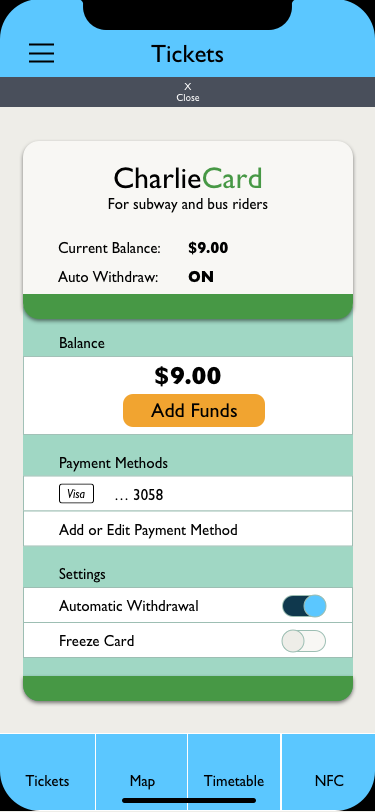
Our usability tests revealed a number of problems with the app's navigation and phrasing. We accommodated for these challenges by moving the hamburger menu to the bottom navigation bar so that users could easily access their profile settings from any page of the app. We also chose to remove the "expand" buttons on the Tickets page because users had difficulty understanding what the buttons did.
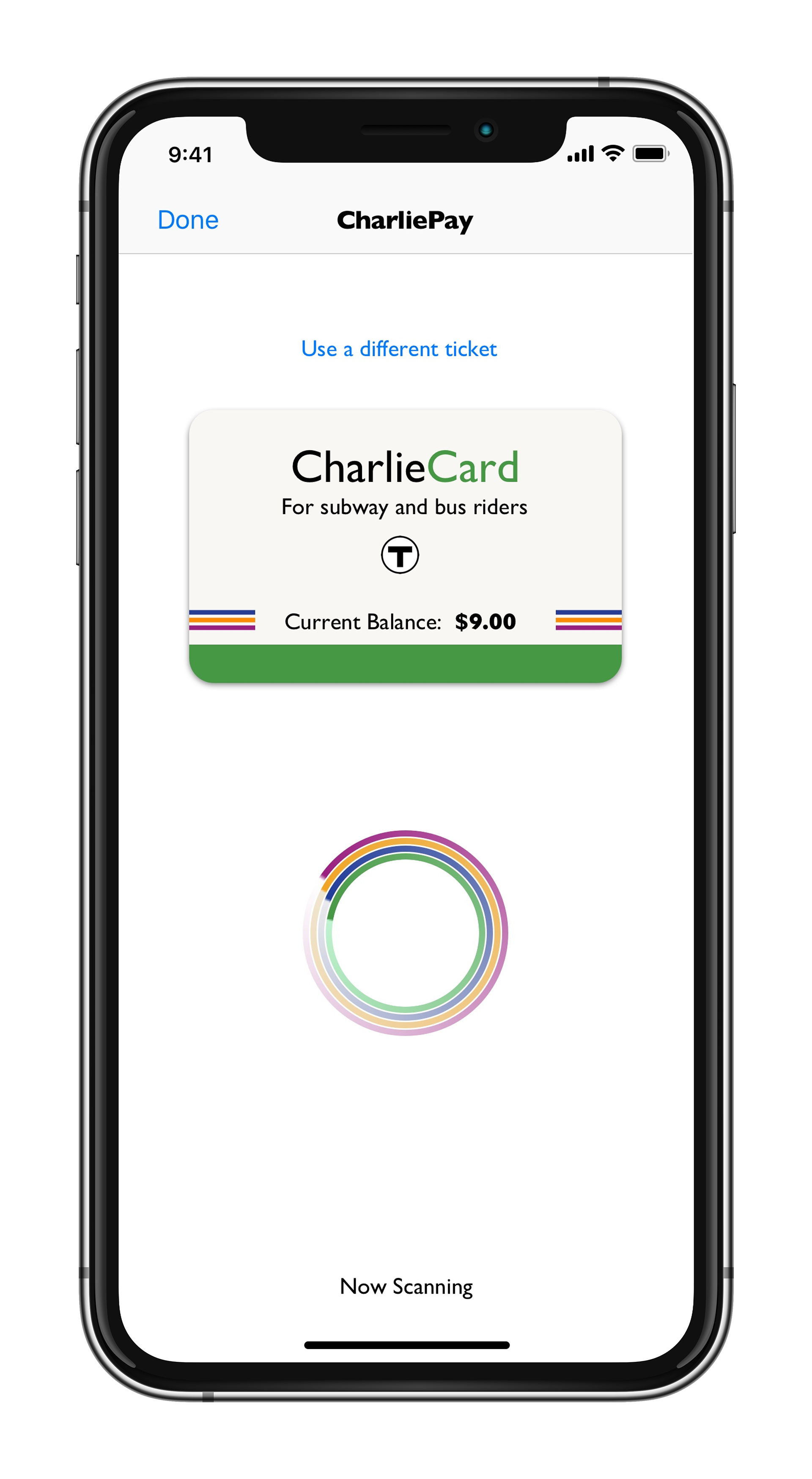
I made the decision to rename the near field communication (NFC) screen and the Tickets pages to "CharliePay" and "Your Tickets" in an effort to make the wording and function behind each page clearer and more inviting to the user. I also chose to clean up the design by adding more white space to make the app more visually appealing and less overwhelming for people using the app while walking through a T station.
High Fidelity Prototype
After running usability tests and getting some peer feedback, we decided to include more visual feedback to communicate what page the user is currently viewing. I chose to change some of the colors and tweak other small visual aspects to create a more cohesive and consistent visual language.

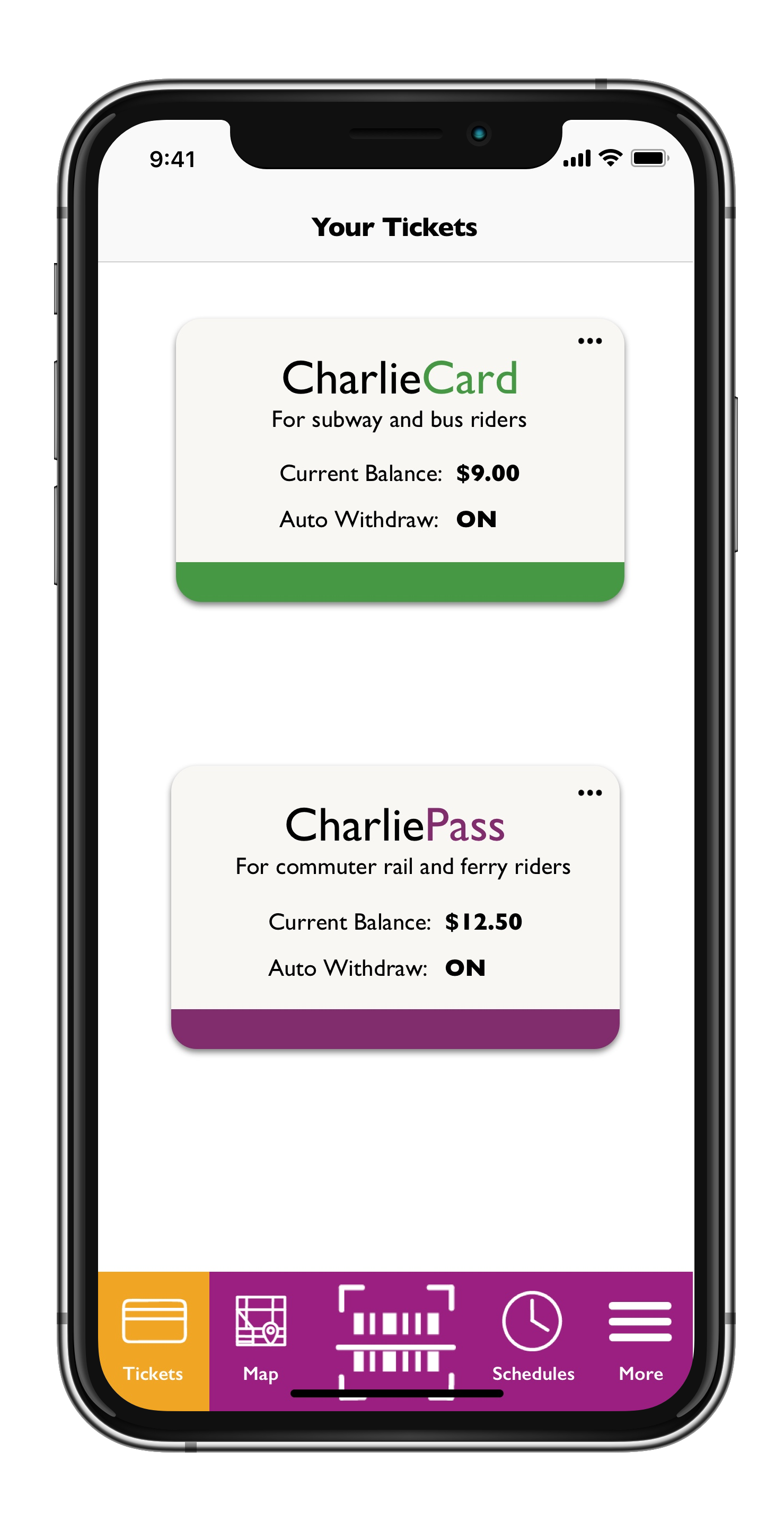
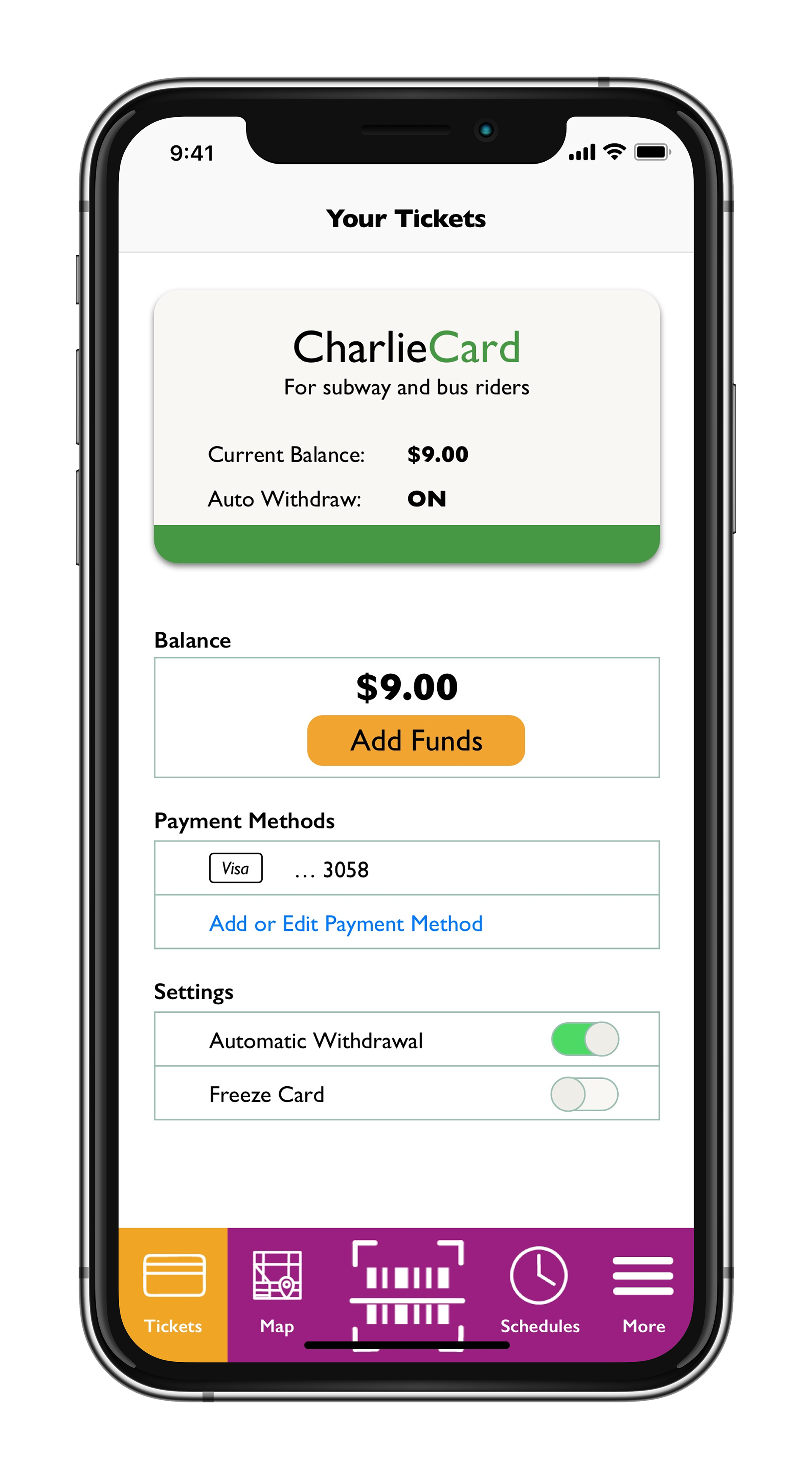
Digital CharlieCard

CharlieCard Wallet

Card Settings